센로그
7. TagHelper 본문
◆ TagHelper
태그 헬퍼는 일종의 HTML Helper이다.
왜 필요할까?
보통 웹페이지는 View만 딱 보여주고 끝나진 않는다.
- 예를들어 View를 보여주고, 유저가 Submit을 하면 이어서 로직이 실행되는 상황이 자주 발생하곤 한다.
DataModel을 이용해서 유저 요청을 파싱할 수 있다고 했었다.
근데 그건 언제까지나, 서버 쪽에 데이터가 왔을 때의 처리에 관한 내용이다.
아직 서버에게 보내기 전에, 뷰 자체에서 유저가 제출한 데이터에 따라 뭔가(경고 메시지 등)를 보여주고 싶다면?
- HTML로 손수 작성해도 되긴 함. 그러나 노가다가 될수도?
- ASP.NET Core에서는 TagHelper를 이용하면 쉽게 처리할 수 있다.
참고로 _ViewImports.cshtml을 보면, TagHelpers를 사용하도록 하는 코드를 일괄적용하도록 되어있다.
@using AspNetCoreMVC
@using AspNetCoreMVC.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
따라서 우리의 뷰들에서는 기본적으로 태그 헬퍼를 사용할 수 있는 상태인 것임.
그러면 이제 테스트를 해보자!
1. 우선 다음과 같이 TestViewModel2 클래스를 정의한다.
public class TestViewModel2
{
[Required]
[Display(Name = "구매할 아이템의 ID")]
public int Id { get; set; }
[Range(1,10, ErrorMessage ="아이템 개수는 1~10 이어야 합니다.")]
[Display(Name = "구매할 아이템의 개수")]
public int Count { get; set; }
}- [Display] 애트리뷰트는 (태그 헬퍼를 사용하는 경우에) 실제 뷰에 노출되는 이름을 의미한다.
2. 다음은 Test.cshtml 에서 태그 헬퍼를 사용해 작성한 코드이다.
//PartialView 사용
@section Scripts {
//_ValidationScriptsPartial 을 넣어줘야 태그 헬퍼가 작동함
@Html.Partial("_ValidationScriptsPartial");
}
@model TestViewModel2
@{
ViewData["Title"] = "Test Buy Item";
}
<h1>Hello Razor Template</h1>
//submit을 눌렀을 때 어디로 연결될지도 태그 헬퍼를 통해 쉽게 작성할 수 있다.
<form asp-action="BuyItem" asp-controller="Home" asp-route-id ="@Model.Id" asp-route-count ="@Model.Count">
<div class=" = "form-group">
//태그 헬퍼 asp-for을 통해 해당 라벨이 TestViewModel2.Id와 관련된 부분이라는 힌트를 줌
<label asp-for="Id"></label>
<input class= "form-control" asp-for = "Id"/>
<span asp-validation-for="Id"></span>
</div>
<div class=" = " form-group">
<label asp-for="Count"></label>
<input class="form-control" asp-for="Count" />
<span asp-validation-for="Count"></span>
</div>
<button type ="submit" class=" = "btn btn-primary">Submit</button>
<div asp-validation-summary="All"></div> //여기까지 걸러진 에러메세지들을 보여주겠다.
</form>- PartitialView에서 "Scripts" 섹션에 _ValidationScriptsPartial을 넣도록 함
- Layout에서 Scripts 섹션을 포함하는 부분에 _ValidationScriptsPartial.cshtml 내용이 들어갈 것임.
- 이 부분을 통해서 태그 헬퍼 메세지를 보여주거나 할 수 있음.
- 이 처리 안하면 걸러진 에러메세지고 뭐고 안보임
- 여기서 사용된 태그 헬퍼로는 다음 종류가 있음
- asp-action
- 어떤 asp 액션으로 보낼지
- asp-controller
- 어떤 asp 컨트롤러로 보낼지
- asp-route-...
- ...의 입력값을 어디로 전달할지
- asp-for
- 어떤 데이터에 관한 것인지
- asp-validation-for
- 어떤 데이터의 validation에 관한 것인지
- asp-validation-summary
- validation 결과
- asp-action
- input의 asp-for은 내용 출력 뿐만 아니라, input의 타입 결정에도 도움을 준다
- 프로퍼티(데이터)가 어떤 형식인지, [EmailAddress] [Url]과 같은 애트리뷰트가 붙어있는지 등을 통해
적절한 HTML 데이터 타입으로 입력받도록 한다.- HTML 데이터 타입: number, text, hidden, password, tel, email, url, date ... 등
- 프로퍼티(데이터)가 어떤 형식인지, [EmailAddress] [Url]과 같은 애트리뷰트가 붙어있는지 등을 통해
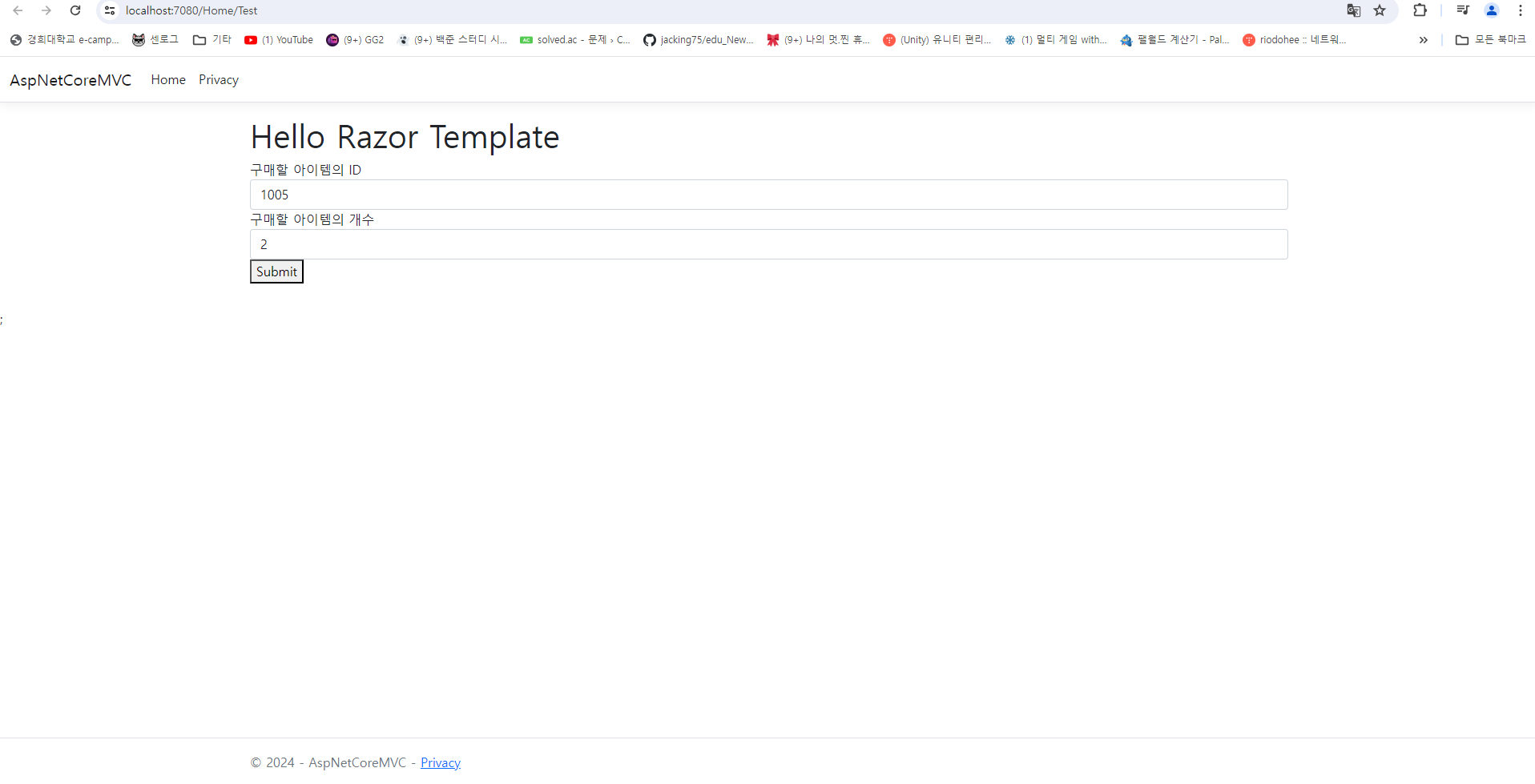
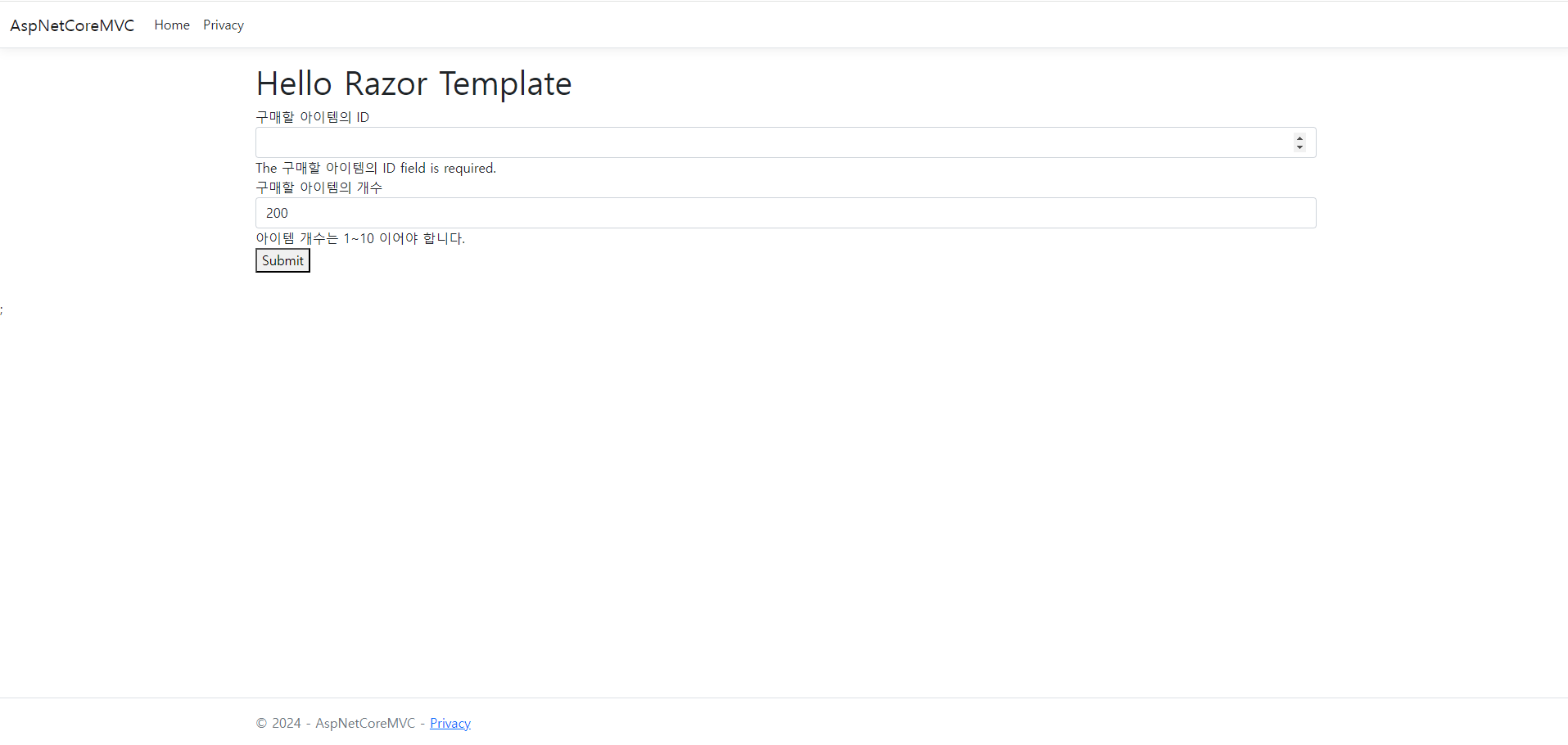
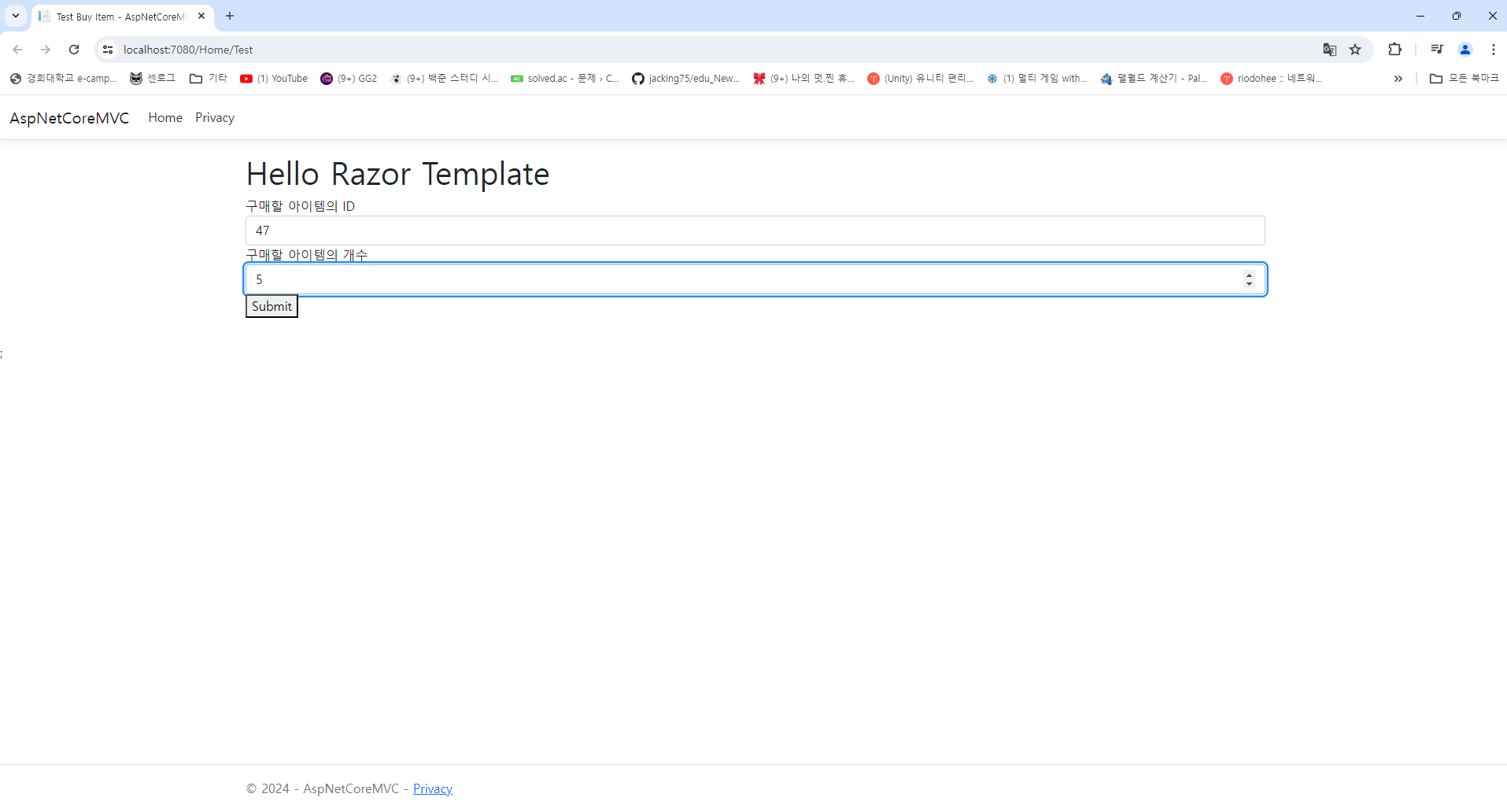
3. 실행한 결과를 보자.


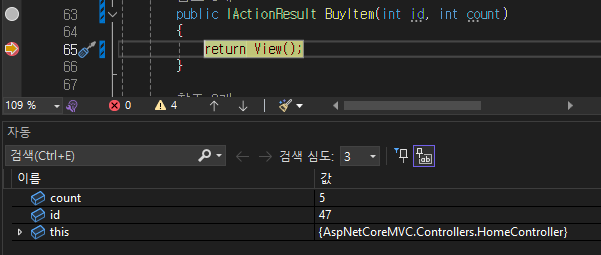
Submit 버튼을 누르면 HomeController의 BuyItem 액션으로 연결되며, 입력한 id 및 count가 전달된다.
public IActionResult BuyItem(int id, int count)
{
return View();
}


'게임 > ASP.NET Core' 카테고리의 다른 글
| 9. Dependency Injection (DI) (0) | 2024.04.15 |
|---|---|
| 8. WebAPI (+Routing Attributes) (0) | 2024.04.15 |
| 6. View (0) | 2024.04.15 |
| 5. Model Binding (+Validation) (0) | 2024.04.15 |
| 4. Routing (0) | 2024.04.15 |



