센로그
8. WebAPI (+Routing Attributes) 본문
◆ WebAPI
지금까지 우리는 MVC를 공부했었다.
WebAPI는 단순히 말하면 MVC에서 View 기능을 제거한 것이다.
MVC에서 View가 HTML을 반환하지 않고, JSON/XML 데이터를 반환하면 그게 WebAPI임.
나머지 Routing, Model Binding, Validation, Response 등은 MVC에서와 똑같이 동작한다!
지금까지 MVC에서는 컨트롤러의 Action들을 다 IActionResult 형식으로 만들었다.
이번에는 다른 형식을 써보자.
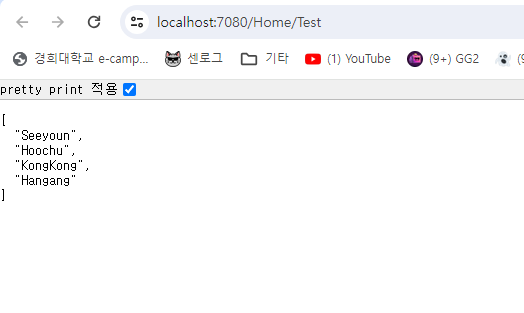
public IEnumerable<string> Test()
{
List<string> names = new List<string>()
{
"Seeyoun", "Hoochu", "KongKong", "Hangang"
};
return names;
}- List<string> 형식의 데이터를 반환한다.
- 어렵게 생각할 거 없고, 그냥 이런 게 WebAPI이다!
- 이렇게 바로 데이터를 반환하면, Asp.NET Core에서는 이런 데이터를 ApiModel을 통해 JSON으로 만들어서 보냄.
- XML로 보내도록 설정할 수도 있는데 요즘은 별로 안쓰니까~ 디폴트는 JSON임.

WebAPI와 관련하여 알아둘 게 몇 가지 있다.
- 일반적으로 WebAPI는 데이터를 보내주지만, WebAPI라고 해서 무조건 데이터를 반환해야 한다!!!는 건 아님.
- 예를들어 DELETE 요청의 경우 그냥 상태코드(Success 200, Fail 404..)만 반환할 수도 있다.
- ASP.NET Framework 시절에는 MVC / WebAPI가 분리되어 있었음.
- ASP.NET Core로 넘어오면서부터는 MVC / WebAPI가 동일한 프레임워크를 사용한다!
- 다시 말하지만 MVC와 WebAPI 차이점은 별 거 없다.
- MVC는 HTML 렌더링
- WebAPI는 데이터를 JSON으로 보내줌
MVC vs WebAPI - 요청 처리 흐름 비교
MVC에서 전체적인 흐름을 다시 보자.
- HTTP Request
- Routing
- Model Binding + Validation
- Action
- 요청 처리 (w/ Service ApplicationModel)
- ViewModel
- View (Razor Template 이용해 HTML로 만듦)
- Response
WebAPI에서 바뀌는 건 5번 뿐임.
- 이제 예쁜 UI는 필요없으니, 진짜 필요한 데이터만 만들어서 보내주면 그게 API 서버.
- 위 흐름에서 5번 ViewModel이 ApiModel이 되는 것!
- Razor Template 대신 Formatter 사용
- 어떤 포맷으로 데이터를 포장해주면 될지 처리하는 것
- 디폴트는 JSON
MVC vs WebAPI - 라우팅 방식 비교
또 MVC때와 달라지는 게 있는데, 라우팅 방식임
일반적으로 WebAPI 방식에서는 MapControllerRoute()대신 MapControllers()를 사용함
- 일반적으로 WebAPI에서는 Convention 방식의 Routing (Controller/Action)을 사용하지 않음
- REST 서버를 생각해보면, url 자체에서 기능이 명확하게 드러나도록 하는 게 좋다.
- 따라서 굳이 여러가지 라우팅 방식 지정하기보다는, Attribute Routing을 사용하곤 한다!
- [Route("경로")]
- 여러 경로 쓰고싶으면 애트리뷰트 여러개 붙이면 됨
대표 라우팅 애트리뷰트
어트리뷰트 라우팅에 대해 세부적으로 살펴보자.
일반적으로 한 컨트롤러 안에 있는 액션들의 라우팅 경로는 공통된 부분이 많을 것임.
- 예를들어 Home 컨트롤러 안의 액션들은 항상 [Route("Home/...")] 이런 형태일 것.
- 매번 Home이 반복되는데, 해결방안이 없을까?
- 컨트롤러별 대표 Route Attribute를 지정할 수도 있음. (상위 경로)
[Route("Home")] //대표
public class HomeController : Controller
{
[Route("Test")]
public IEnumerable<string> Test()
{
List<string> names = new List<string>()
{
"Seeyoun", "Hoochu", "KongKong", "Hangang"
};
return names;
}
}
- 대표 Route Attribute를 지정하려면 컨트롤러 클래스에다 애트리뷰트를 붙여주면 됨
- 위 코드에서, Test 액션을 실행하고 싶으면 Home/Test로 들어가야 함.
- 단 유의할 점!! 슬래시(/) 유무에 따라 절대경로인지 상대경로인지 표현됨.
- [Route("Test")] : Home/Test로 들어감 (상대경로)
- [Route("/Test")] : (대표 어트리뷰트가 있든말든) 바로 Test로 들어감. (절대경로)
- 단 유의할 점!! 슬래시(/) 유무에 따라 절대경로인지 상대경로인지 표현됨.
여담으로, 직접 이름을 지정해주는 게 아니라 그냥 컨트롤러 이름과 액션 이름을 따라가줘! 라고 할 수도 있다.
다음과 같이 써주면 됨
[Route("[controller]")]
public class HomeController : Controller
{
[Route("[action]")]
public IEnumerable<string> Test()
{
List<string> names = new List<string>()
{
"Seeyoun", "Hoochu", "KongKong", "Hangang"
};
return names;
}
}
특정 HTTP verb에 관해서만 처리하는 라우팅
특정 HTTP verb(POST, GET 등)에 대해서만 요청을 받고싶다면?
이것도 애트리뷰트로 처리할 수 있다.
- [HttpPost], [HttpGet] 과 같은 애트리뷰트를 붙여주면 됨.

이때, 라우팅까지 같이 해줄 수도 있다. (많이 사용)
- [HttpPost("주소")]
- [HttpPost] + [Route("주소")]의 의미이다.
ex)
[HttpPost("[action]")]
public IActionResult PostOnly()
{
return Ok(1);
}

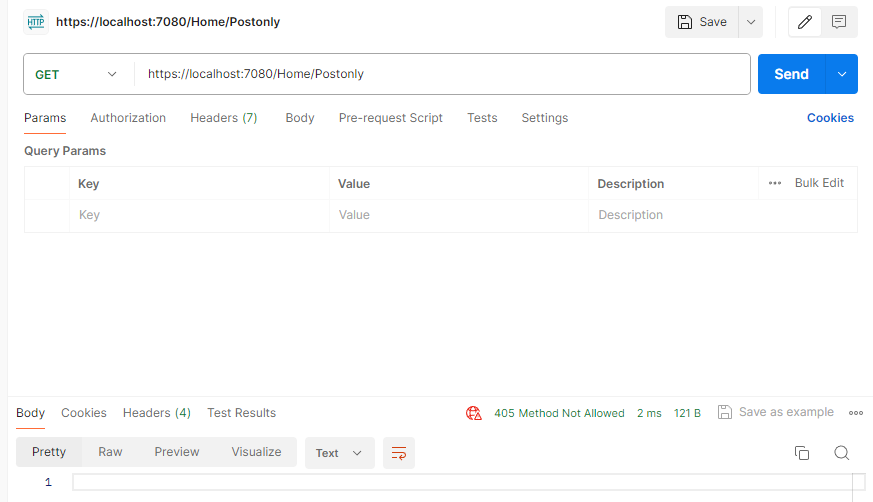
- POST가 아닌 GET으로 요청하면 405 Method Not Allowed 가 뜸

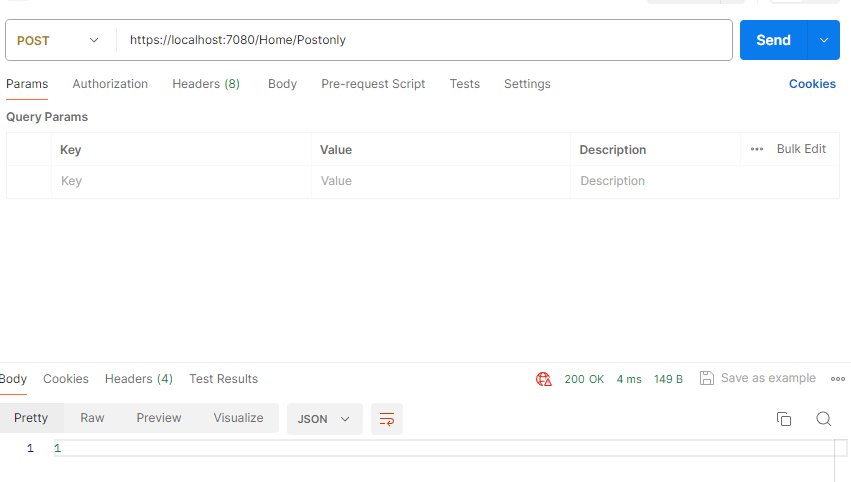
- POST인 경우 200OK~ 응답도 잘 옴
'게임 > ASP.NET Core' 카테고리의 다른 글
| 10. Configuration (0) | 2024.04.15 |
|---|---|
| 9. Dependency Injection (DI) (0) | 2024.04.15 |
| 7. TagHelper (0) | 2024.04.15 |
| 6. View (0) | 2024.04.15 |
| 5. Model Binding (+Validation) (0) | 2024.04.15 |
Comments



