센로그
Graphics Rendering Pipeline 그래픽스 렌더링 파이프라인 본문
◆ Overview of the Graphics Pipeline
in DirectX 12

• The Compute Shader
• Input Assembler (IA) Stage
• Vertex Shader (VS) Stage
• Hull Shader (HS) Stage
• Tessellator (TS) Stage
• Domain Shader (DS) Stage
• Geometry Shader (GS) Stage
• Stream Output (SO) Stage
• Rasterizer Stage (RS)
• Pixel Shader (PS) Stage
• Output Merger (OM) Stage
*여기서 Shader Stage는 프로그래밍 가능한 단계
■ Vertex buffer / Index buffer


• Vertex buffer:
정점들의 정보의 배열(위치, normal vector, color 등)
• Index buffer:
정점들이 어떻게 삼각형을 이루는지에 대한 정보(인덱스)들의 배열.
(Index buffer을 쓰지 않고 vertex buffer만으로 삼각형을 표현하려 할 경우, 중복되는 데이터들이 많아질 수 있으므로 Index buffer을 사용함.)
◆ Input Assembler
• GPU가 메모리로부터 Vertex/Index Buffer를 읽음. 이 정보를 VRAM에 담아놓음.
• 이 정보들을 다른 파이프라인 단계에서 사용할 수 있도록 데이터를 기본 형식으로 Assemble한다.
◆ Vertex Shader
• Input Assembler로부터 정점들의 정보를 얻어와, 정점별로 연산을 수행하는 단계이다.
• 이 단계의 목적은 정점들을 변환(transform)이라는 연산을 통해, 현재 설정된 카메라의 위치(카메라 좌표계)를 중심으로 위치값을 재계산하는 것이다.
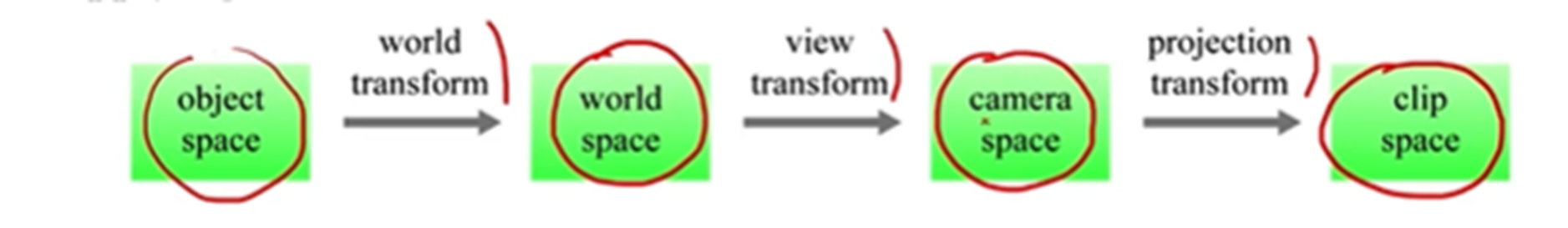
■ 변환 (transformation)

- Object space는 자기 자신을 원점으로 가져와서 표현한 것
- World space는 어떤 세계의 원점을 기준으로 오브젝트가 어디에 위치해 있는지 표현한 것
- Camera space는 카메라를 기준으로 World space 내의 보이는 곳만 표현하는 것
- Clip space는 우리 눈에 보이는 것들을 원근법 등을 통해 사실적으로 표현하는 것
◆ Tessellation Shader
• Mesh의 품질을 높이기 위해서 특정 법칙에 따라 더 작은 삼각형으로 나눈다.
• 예를 들어 큰 삼각형 하나를 더 작은 단위의 삼각형 100개 또는 그 이상으로 나누는 단계이다.
• Hull shader -> Tessellator -> Domain shader의 세 단계로 구성되어 있다.
Hull Shader : 어디에 어떻게 정점을 추가할지 계산해 결정한다.
Tessellator : Hull Shader에서 받아온 정보로 실제로 정점을 추가한다.
Domain Shader : 새로 만든 정점들에 대한 transform 연산을 수행한다.
◆ Geometry Shader
• Vertex Shader에서 생성되지 않은 임의의 점, 선, 삼각형을 생성 및 수정한다.
테셀레이션으로 추가된 정점들을 표현할 때 쓰기도 한다.
테셀레이션으로 추가된 정점들을 표현할 때 쓰기도 한다.
• 불필요하다면 생략가능한 단계.
◆ Rasterizer
• 변환된 정점들로 삼각형들을 조립한 후, 각 삼각형 내부를 차지하는 프래그먼트(fragment)를 생성
• 픽셀화 되기 위한 정보들(프래그먼트)이 보간 기법에 의해 결정되고, clipping/culling 등 고정 파이프라인에 대한 연산이 일어남
- 프래그먼트 : 컬러 버퍼의 한 픽셀을 갱신하는데 필요한 데이터를 총칭함.(픽셀화 되기 전 단계).
정점들에 저장된 노멀, UV 등도 보간을 거쳐 각 프래그먼트에 할당함
정점들에 저장된 노멀, UV 등도 보간을 거쳐 각 프래그먼트에 할당함
- 보간 : 중간값을 채워나가는 것. 정점들에는 정보가 저장되어 있지만 삼각형 내부에 대한 정보는 없으므로 그 사이 값들을 채워나감.
◆ Pixel Shader
• Pixel Shader는 상수, 텍스처 데이터, Resterizer로부터 보간된 정점별 값 및 기타 데이터들을 사용하여 픽셀의 최종 컬러값을 결정한다.
• 머터리얼의 속성, 텍스쳐, 라이팅, 그리고 특정한 룩을 위해 입력된 다양한 파라미터들이 결합되어 컬러가 결정됨
• 어마어마하게 많은 픽셀 -> GPU는 이 단계에서 가장 많은 시간을 소모함.
◆ Render Target Output

• 최종적으로 출력 병합!
• 최종적으로 화면에 그려질 컬러 버퍼를 갱신해줘야 함
• Pixel Shader에서 들어온 프래그먼트와, 현재 컬러 버퍼에 저장된 픽셀 중 하나를 선택하거나, 혹은 이들의 색을 결합하여 컬러 버퍼를 갱신함.
• Depth(깊이), alpha(투명도), stencil test… 수행
'게임 > 그래픽 프로그래밍' 카테고리의 다른 글
| 5. Input Assembler & Vertex Processing(2) (0) | 2023.05.12 |
|---|---|
| 4. Input Assembler & Vertex Processing(1) (4) | 2023.05.12 |
| 3. Spaces and Transforms (0) | 2023.04.25 |
| 2. Vectors and Matrices (0) | 2023.03.31 |
| 1. Modeling (0) | 2023.03.14 |
Comments




