목록게임/그래픽 프로그래밍 (16)
센로그
 9. Output-Merging
9. Output-Merging
◆ Output-Merger Stage 최종적으로 스크린에 한번에 보여질 color들을 결정하는 스테이지. Pixel Shader의 output으로써, pixel들이 넘어왔을 것임. 이제 실제 스크린에 보여줄 칼라를 결정해야 한다. 이전에는 오브젝트 각각의 칼라를 결정해 준 것이고, 이번에는 오브젝트들의 칼라를 모아서 최종적으로 스크린에 한번에 보여질 칼라를 결정하는 것. 이 픽셀을 찍을건지 말건지, 그냥 보일건지 변형시킬건지.. 이런거 결정. Output-merger stage에서는 다음 두가지 처리를 수행함 Depth-Stencil Test Color Blending 또, 다음 요소들을 고려해서 최종 칼라 값을 결정함. 1) a combination of pipeline state, 2) the pi..
 8. Lighting
8. Lighting
◆ Phong Lighting Model Raterizer에서, face 안쪽의 pixel 데이터를 생성해줬었다. 이제, 이 pixel들에 하나하나 접근할 수 있다! Pixel Shader에서는 p1~pn까지 가득 채워져있는 pixel data들에 각각 접근해서 pixel의 색깔을 결정함 이 pixel 정보들을 일렬로 세우고, 병렬 처리로 한번에 계산해서 pixel마다의 색깔을 결정하는 것. (병렬이므로, 인접한 애들에 대한 접근 까지는 못함) 이때 pixel의 색깔을 결정하는 중요한 두 가지 요소가 있다. Texturing (벽지 바르기) Lighting (빛 처리) 이번에는 그중 Lighting에 대해 다뤄볼 것이다. Lighting이란, object와 light 간의 상호작용을 다루는 기술을 의미한..
 7. Image Texturing
7. Image Texturing
◆ Pixel Shader Raterizer에서, face 안쪽의 pixel 데이터를 생성해줬었다. 이제, 이 pixel들에 하나하나 접근할 수 있다! Pixel Shader에서는 p1~pn까지 가득 채워져있는 pixel data들에 각각 접근해서 pixel의 색깔을 결정함 이 pixel 정보들을 일렬로 세우고, 병렬 처리로 한번에 계산해서 pixel마다의 색깔을 결정하는 것. (병렬이므로, 인접한 애들에 대한 접근 까지는 못함) 이때 pixel의 색깔을 결정하는 중요한 두 가지 요소가 있다. Texturing (벽지 바르기) Lighting (빛 처리) 이번에는 그중 Texturing에 대해 다뤄볼 것이다. ◆ Texture Coordinate - Image texturing texturing의 종류로..
 6. Rasterization
6. Rasterization
◆ Rasterizer Stage Clip Space의 vertex데이터(position, color, uv 등)를 Viewport로 변환하고, 정점 데이터를 기반으로 보간된 프래그먼트(픽셀 데이터)를 생성한다 쉽게 말해서 삼각형 내부를 pixel로 채우는 것! 이 단계 이후로 픽셀 각각에 대해 접근가능해짐 Vertex Shader을 거쳐, vertex들의 final position (clip space position)을 구해서 이제 Rasterizer로 넘어감. Rasterizer는 있어도 되고 없어도 되는데, 어쨌든 미리 만들어진 fixed 형태로 작동한다. Rasterizer 스테이지의 주 역할은, Vertex들을 기준으로, primitive 내부의 Pixel을 채워주는 것이다. 그전에, 아래와 ..
 5. Input Assembler & Vertex Processing(2)
5. Input Assembler & Vertex Processing(2)
◆ View Frustum 우선 카메라에 관한 이야기를 좀 해보자. 카메라는 무한한 공간을 보지 않는다. Fov(Field of View; 시야)가 한정되어 있기 때문. 따라서 우리는 카메라가 어느정도 볼건지를 결정해야 함. View frustum(잘린 피라미드) 안에 있는 애들만 보도록 한다! ▲directX 기준이므로 -f, -n이 아니라 f, n인듯? 총 4가지 파라미터: fovy(얼마나 넓은 y만큼 볼거냐. 안잘린 피라미드 꼭대기 각도 느낌) aspect(가로/세로 비율. 16:9 이런거) n(원점에서 near plane 까지의 거리) f(원점에서 far plane 까지의 거리) 에 의해서 이 frustum이 결정됨. 이 frustum에 아예 들어오지 않는 애들은 최종 이미지에 영향을 미치지 않기..
 4. Input Assembler & Vertex Processing(1)
4. Input Assembler & Vertex Processing(1)
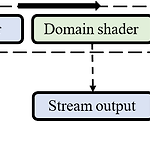
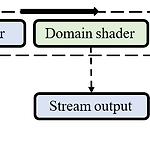
◆ Direct3D 12 graphics PipelineGPU 처러 과정에는 특별한 파이프라인 구조가 존재함. 한 스테이지의 output이 다음 스테이지의 input이 됨~앞으로 이 그래픽스 파이프라인을 하나하나 살펴볼 것임 ~ Shader : 프로그래밍 가능함나머지는 하드웨어적으로 고정된 함수 사용진한 초록색 : 무조건 있어야 함연한 초록색 : 선택적으로 빼도 됨 ◆ Input Assembler (IA)GPU가 CPU로부터 Vertex 정보(VBV, IBV)를 받아서 읽고, 규칙에 따라 처리해서 primitive로 만들어줌.이 부분은 우리가 코딩하는 부분이 아니고 하드웨어적 요소로 이미 만들어져 있는 부분임 VBV(Vertex Buffer View) : CPU에서 만들어진 vertex 정보가 쭉 들어가..
